Наследование шаблонов
Если внимательно посмотреть предыдущие примеры шаблонов, видны большие блоки одинакового кода: панель навигации, заголовок, блоки со служебными тегами и т.д. Это увеличивает общий объем используемых шаблонов, а также усложняет внесение изменений – например, для добавления нового пункта в меню, понадобится редактирование всех файлов с данным блоком.
Для решения данной проблемы используется наследование шаблонов (аналогично наследованию классов). Шаблон, который является базовым, содержит повторяющийся код, в определенных местах которого объявляются блоки, указывающие места вставки содержимого из производных шаблонов. Каждый такой блок должен иметь уникальное в пределах текущего шаблона имя.
Для примера создадим базовый шаблон, содержащий следующие блоки:
title – будет вставляться в тег <title> и выводить название текущей страницы;
content – размещение уникального содержимого страниц.
Далее создадим в каталоге templates папку layout, в котором создадим базовый шаблон basic.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}Главная {% endblock %} ||
Доска объявлений</title>
</head>
<body>
<header>
<h1>Объявления</h1>
</header>
<nav>
<a href="{% url 'index' %}">Главная</a>
<a href="{% url 'add' %}">Добавить</a>
{% for rubric in rubrics % }
<a href="{% url 'by_rubric' rubric.pk %}">
{{ rubric.name }}</a>
{% endfor %}
</nav>
<section>
{% block content %}
{% endblock %}
</section>
</body>
</html>
Тег шаблонизатора block обозначает начало объявляемого блока, за ним должно идти имя нового блока. Конец блока обозначается тегом endblock.
При этом блок, объявленный в базовом шаблоне, может быть пустым (в примере это блок content) или уже иметь содержимое (блок title). В последнем случае текст будет выведен, если производный шаблон не передаст собственное наполнение.
Создадим новый шаблон bboard\index.html, сделав его производным от созданного ранее шаблона layout\basic.html. Код шаблона:
{% extends "layout\basic.html" %}
{% block content %}
{% for bb in bbs %}
<div>
<h2>{{ bb.title }}</h2>
<p>{{ bb.content }}</p>
<p><a href="{% url 'by_rubric' bb.rubric.pk %}">
{{ bb.rubric.name }}</a></p>
<p>{{ bb.published | date: "d.m.Y H:i:s" }}</p>
</dev>
{% endfor %}
{% endblock %}
Производный шаблон должен начинаться с тега extends, в котором прописывается путь к шаблону, который является базовым. Далее при помощи тегов block и endblock объявляются нужные блоки.
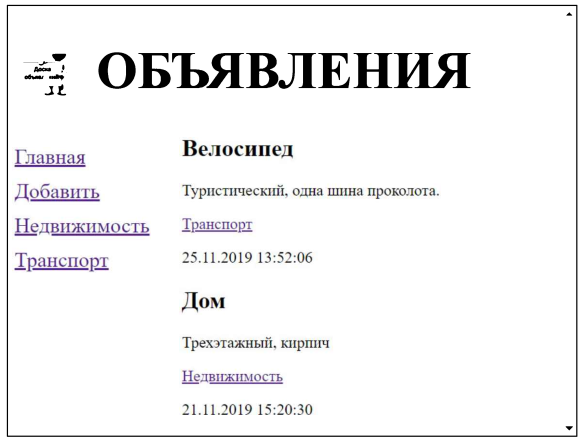
После сохранения всех внесенных изменений можно обновить главную страницу и убедиться, что она не изменилась.
Аналогичные изменения внесем в шаблон bboard\create.html:
{% extends "layout/basic.html" %}
{% block title %}Добавление объявления{% endblock %}
{% block content %}
<h2> Добавление объявления </h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type = "submit" value= "Добавить">
</form>
{% endblock %}
А также в шаблон bboard\by_rubric.html:
{% extends "layout/basic.html" %}
{% block title %}{{ current_rubric.name }}{% endblock %}
{% block content %}
<h2>Рубрика: {{ current_rubric.name }}</h2>
{% for bb in bbs %}
<div>
<h3>{{ bb.title }}</h2>
<p>{{ bb.content }}</p>
<p>{{ bb.published|date:"d.m.Y H:i:s" }}</p>
</div>
{% endfor %}
{% endblock %}
Статические файлы
Тестовый сайт почти готов. Осталось только при помощи таблицы стилей style.css сделать страницы более красивыми.
header h1 {
font-size: 40pt;
text-transform: uppercase;
text-align: center;
background: url("bg.jpg") left / auto 100% no-repeat;
}
nav {
font-size: 16pt;
width: 150px;
float: left;
}
nav a {
display: block;
margin: 15px 0px;
}
section {
margin-left: 150px;
}
Сразу возникает вопрос, где должен храниться файл с изображением и сама таблица стилей. И как собственно указать базовому шаблону, что необходимо использовать данную таблицу стилей.
Файлы, которые при формировании страниц интернет-сайта отправляются клиенту без обработки, в терминологии Django принято называть статическими. К таким файлам, к примеру, относятся графические элементы и таблицы стилей.
Создадим в каталоге приложения bboard папку static, в ней вложенный каталог bboard. В него и сохраним картинку bg.jpg и файл style.css.
Откроем созданный ранее шаблон layout\basic.html и добавим в него следующие строки:
{% load static %}
<! DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" type="text/css"
href="{% static 'bboard/style.css' %}">
</head>
. . .
</html>
Тег load обеспечивает загрузку указанного модуля расширения, который содержит дополнительные фильтры и теги. В нашем случае загружается модуль static, в котором содержатся теги для вставки ссылок на нужные статические файлы.
Тег static позволяет сгенерировать полный адрес статического файла при помощи относительного. Он необходим в нашем случае для вставки в HTML-тег <link> корректной ссылки на таблицу стилей.
После повторного запуска отладочного сервера и перезагрузки главной страницы, можно увидеть изменения – она выглядит более презентабельно.